用光影提升色彩设计效果的5个方法
来源:blueidea.com 作者:佚名

3. 高光
高光能平衡阴影,应该位于物体靠近光源的边缘。高光大部分时候都被忽视了,因为如果用得好的话,你几乎感觉不到它的存在。不过并不是所有情景都适合高光的存在,一个细微的高光就能造成物体表面抛光度的巨大不同。高光越“尖锐”,物体表面的光泽感就越强。
要鉴赏高光,我们需要放大这些细节。做高光设计的时候,把你的设计稿放大一倍以上是个好办法,因为按原始比例显示的时候,你可能都没法弄清自己在捣鼓些什么。
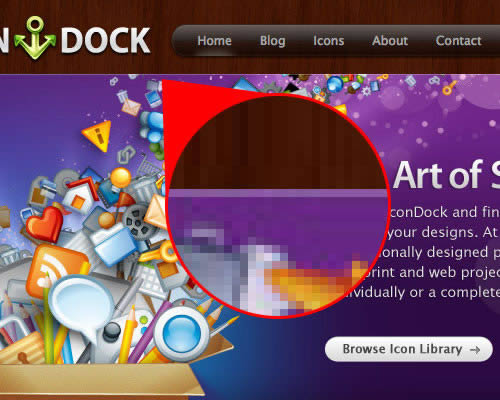
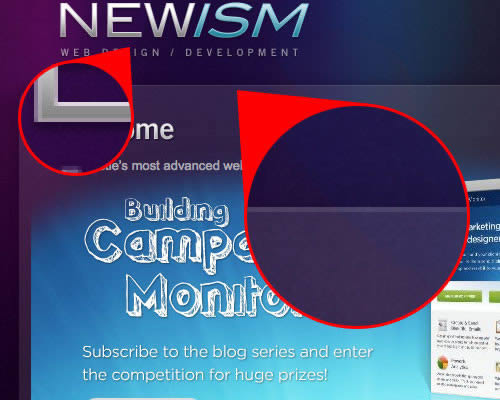
网络上的例子
Icon Dock和Newism 都在页面上边缘使用了半透明的白色制造高光效果。虽然很不起眼,但是却为设计提供了强烈的光泽感。


Apple’s的网站 大家应该都很熟悉。不过你大概没有注意到导航菜单底部的细微高光。正是这一高光,给与菜单以凸出感。

