用光影提升色彩设计效果的5个方法
来源:blueidea.com 作者:佚名
摘要:如果要让我们的网页设计更加自然、有动感且真实直观,正确理解光影效果非常重要。以下是助你更好利用光影的五个技巧,好好运用它们,能让你的设计更加精致,从众多的页面中脱颖而出。…
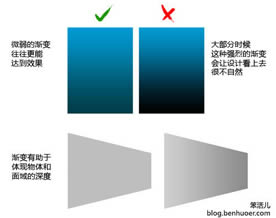
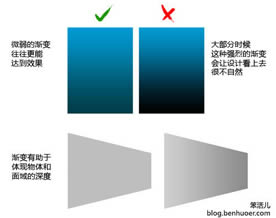
2. 渐变
用光影提升色彩设计效果的5个方法现实世界中,没有什么事物总是平坦色调。光影附着在一切事物上。利用渐变是创造深度和真实性的好方法。
运用渐变的关键是不要做得太过了。在Photoshop里绘制渐变时,请在图层样式里做渐变叠加,这样能保证你的渐变的可编辑性,而且随着图层的缩放,渐变也能跟着无损地缩放。
网络上的例子
nclud’的网站使用微弱但有效的渐变,用以区分和组织内容。
一眼看去, CSS Ninjas 似乎使用的是平直颜色。不过其实每个色彩区域都有微弱的渐变,创造出迷人的材质效果。
0收 藏
您的每一点爱心都是我们成长的动力

支付宝扫一扫赞助

微信钱包扫描赞助