Fireworks 8制作精美网页效果图
来源:网络搜集 作者:NC_Editor

这里主要介绍的是Fireworks 8的位图工具的使用,如果你用过ps的话,会感觉这两个软件在位图处理中有很多相似的地方,本例是一个以女性化妆品为主打产品的企业宣传网站“北京达美”的形象页面效果图设计。达美公司一直致力于结合科技和自然的化妆品产品的研发。由于达美公司主打自然健康的产品理念,因此在整体的页面设计中以绿色为主要的风格,同时配以女性模特、植物和蝴蝶的素材来体现清新、自然的感觉。如图1.1所示。
 1.1 北京达美公司网站形象页面效果图(点击放大)。
1.1 北京达美公司网站形象页面效果图(点击放大)。1.新建一个Fireworks文件。
2.在弹出的【新建文档】对话框中设置画布的宽度为760像素,高度为430像素,背景颜色为白色。如图1.2所示。
 图1.2 【新建文档】对话框
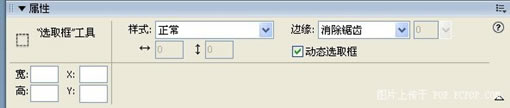
图1.2 【新建文档】对话框 3.选择绘图工具栏中的【选取框】工具,在【属性】面板中进行相应的设置,如图1.3所示。
 图1.3 【选取框】工具的属性设置
图1.3 【选取框】工具的属性设置4.使用【选取框】工具在画布的右侧绘制一个矩形选区,如图1.4所示。
 图1.4 使用【选取框】工具绘制选区
图1.4 使用【选取框】工具绘制选区5.选择绘图工具栏中的【渐变】工具 ,这时【属性】面板会自动变成渐变色的调节属性。设置渐变的类型为线性渐变,渐变颜色为白色过度到绿色。如图1.5所示。
 图1.5 【渐变】工具的属性设置
图1.5 【渐变】工具的属性设置