解析window、document、form对象
Form 表单对象
--用法
----document.forms[] 是一个数组,包含了文档中所有的表单(<form>)。要引用单个表单,可以用 document.forms[x],但是一般来说,人们都会这样做:在<form>标记中加上“name="..."”属性,那么直接用“document.<表单名>”就可以引用了。
--属性
----name 返回表单的名称,也就是<form name="...">属性。
----action 返回/设定表单的提交地址,也就是<form action="...">属性。
----method 返回/设定表单的提交方法,也就是<form method="...">属性。
----target 返回/设定表单提交后返回的窗口,也就是<form target="...">属性。
----encoding 返回/设定表单提交内容的编码方式,也就是<form enctype="...">属性。
----length 返回该表单所含元素的数目。
--方法
----reset() 重置表单。这与按下“重置”按钮是一样的。
----submit() 提交表单。这与按下“提交”按钮是一样的。
--事件
----onreset
----onsubmit
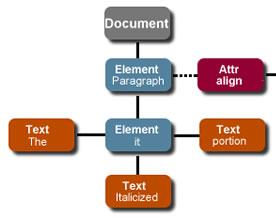
Javascript文档对象结构
浏览器对象 navigator
屏幕对象 screen
窗口对象 window
历史对象 history
地址对象 location
框架对象 frames[]; Frame
文档对象 document
连接对象 anchors[]; links[]; Link
Java小程序对象 applets[]
插件对象 embeds[]
图片对象 images[]; Image
表单对象 forms[]; Form
按钮对象 Button
复选框对象 Checkbox
表单元素对象 elements[]; Element
隐藏对象 Hidden
密码输入区对象 Password
单选域对象 Radio
重置按钮对象 Reset
选择区(下拉菜单、列表)对象 Select
选择项对象 options[]; Option
提交按钮对象 Submit
文本框对象 Text
多行文本输入区对象 Textarea