主页设计中配色方案的使用
核心提示:不论你做什么样的设计,色彩都是一个不容忽视的问题。色彩以一种“隐蔽”的方式传达的各种信息,这些信息会影响观看者的心理和感受,左右他们的判断和选择,色彩对于设计而言实在太重要。这篇文章就要比较系统地介绍一些在网页设计中如何使用色彩的入门知识。
色彩是设计者的得力助手,前提是应用得当。对于网站设计而言,色彩的重要性尤其突出,不过经常被粗心的站长忽视。我们经常说“第一映像最重要”,于是设计网站时,设计者经常会花很多精力制作一个“富于冲击力”的LOGO或者BANNER,当然,它们很重要。但是,访问者访问网站时的第一映像实际上并不来自这些LOGO或者BANNER,而是——色彩!
好了,在了解了色彩对于网站设计的重要性之后,我们开始探寻色彩的奥秘。
色彩入门
首先让我们熟悉一下色彩的一些基本概念。
三原色
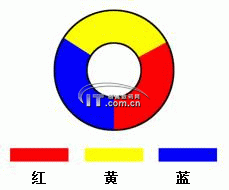
一切颜色都来自三原色:红、黄、蓝。

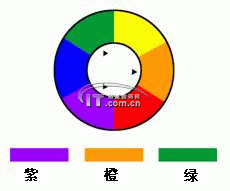
在这个圆环中,相邻的两个原色相混合可以得到另外三个比较重要的颜色(下文将其称为二级原色):红+黄=橙,红+蓝=紫,蓝+黄=绿

让我们再深入一步,三原色和三种二级原色可以进一步混合得到更多的颜色,分别是橙红色、紫红色、蓝紫色、蓝绿色、橘黄色和黄绿色。这六种颜色可以称为三级原色。

按照同样的方式不断进行下去,这个圆环中颜色之间的分隔线就会消失,得到下图所示的“色彩圆环”,在一些绘图程序的调色板中我们可以看到这样的色彩圆环。

但是这个圆环仍然没有涵盖所有的颜色,对于圆环中的每一种颜色还有饱和度、亮度和灰度等的变化。也就是说,将上述圆环中的任意一种颜色和黑色、白色、灰色按照不同比例混合就可以得到更多的颜色,下面将详细介绍。
常用的色彩术语
饱和度
某种颜色的饱和度是指这种颜色所包含的基本颜色的多少。例如RGB值为(0,0,255)的蓝色是纯蓝色,他的饱和度是100%。随着饱和度的降低,颜色会越来越接近灰色。

灰度
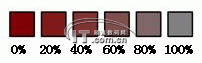
基本色彩和黑色进行不同程度的混合可以得到不同的灰度,例如

亮度
基本颜色和白色进行不同程度的混合可以得到不同的亮度,例如::

色调
基本颜色和灰色进行不同程度的混合可以得到不同的色调,例如: